Step 01 : Install tailwindcss
npm install -D tailwindcss
npx tailwindcss init
Step -02 :
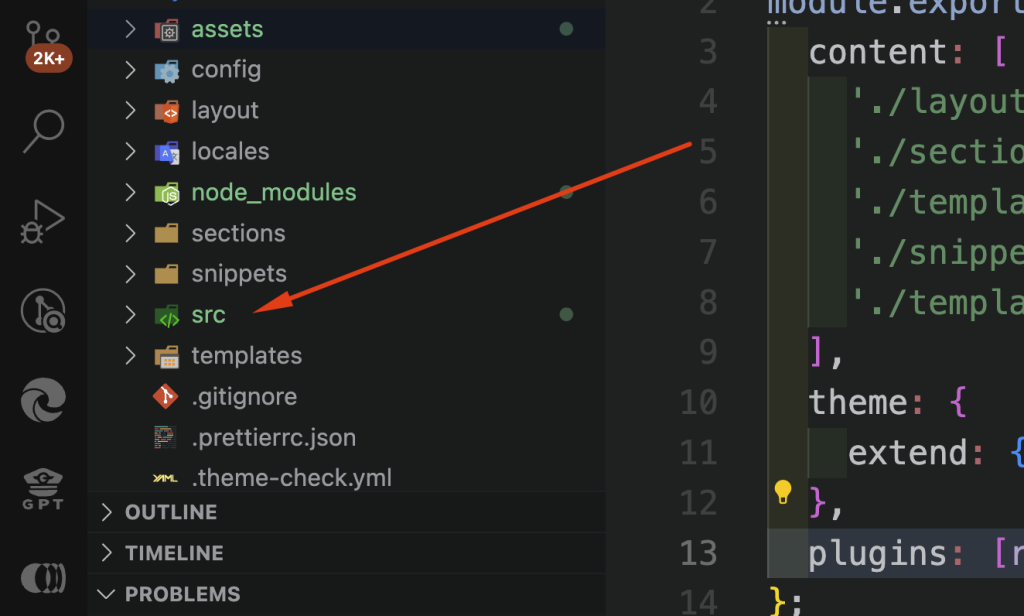
Create a src folder

create a file tailwind.css and Add the @tailwind directives for each of Tailwind’s layers to your main CSS file.
@tailwind base;
@tailwind components;
@tailwind utilities;
Step – 03:
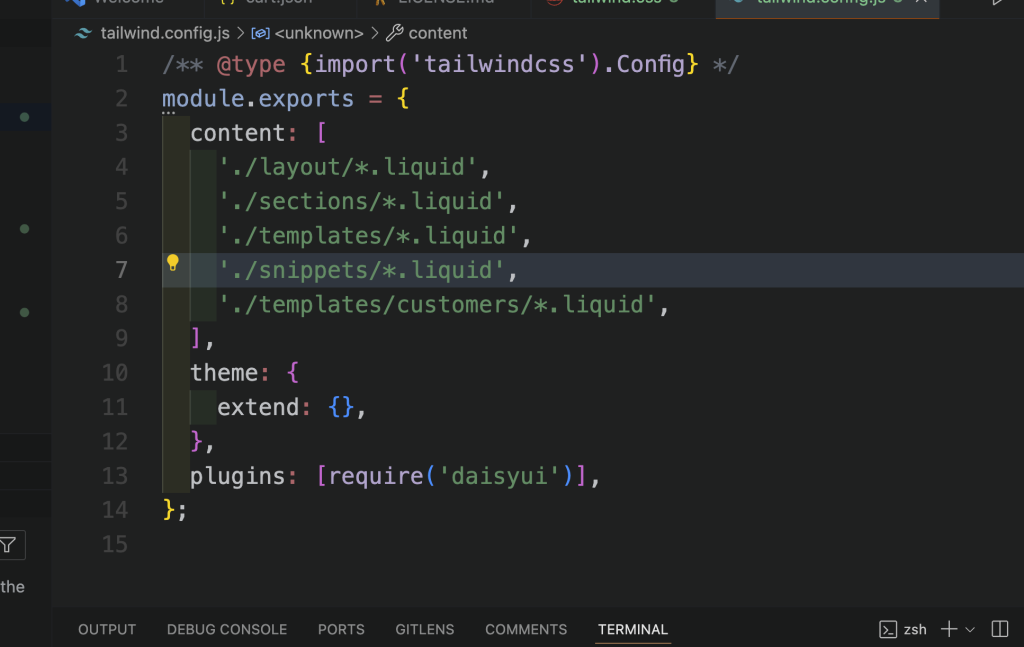
write into the content for support tailwind into liquid

'./layout/*.liquid',
'./sections/*.liquid',
'./templates/*.liquid',
'./snippets/*.liquid',
'./templates/customers/*.liquid',
Note: I installed the daisyui, you can install easily and add this line “require(‘daisyui’)”
Step -04 : run this command . application.css file will be create into assets
npx tailwindcss -i ./src/tailwind.css -o ./assets/application.css
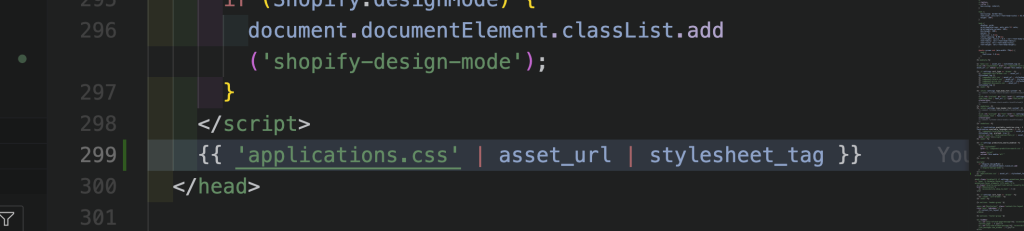
Step -05: Now theme.liquid file add application.css file

{{ 'application.css' | asset_url | stylesheet_tag }}
Finally,
npx tailwindcss -i ./src/tailwind.css -o ./assets/application.css --watch